It has now been approximately one year since the initial publication of this site and its new design. Looking through the commits that changed the CSS I can’t see any big changes; overall the core design remained very stable. That is (or, rather, was) especially true for the design of the landing page. Why was? Well, as you might have noticed, it now has a whole new look.
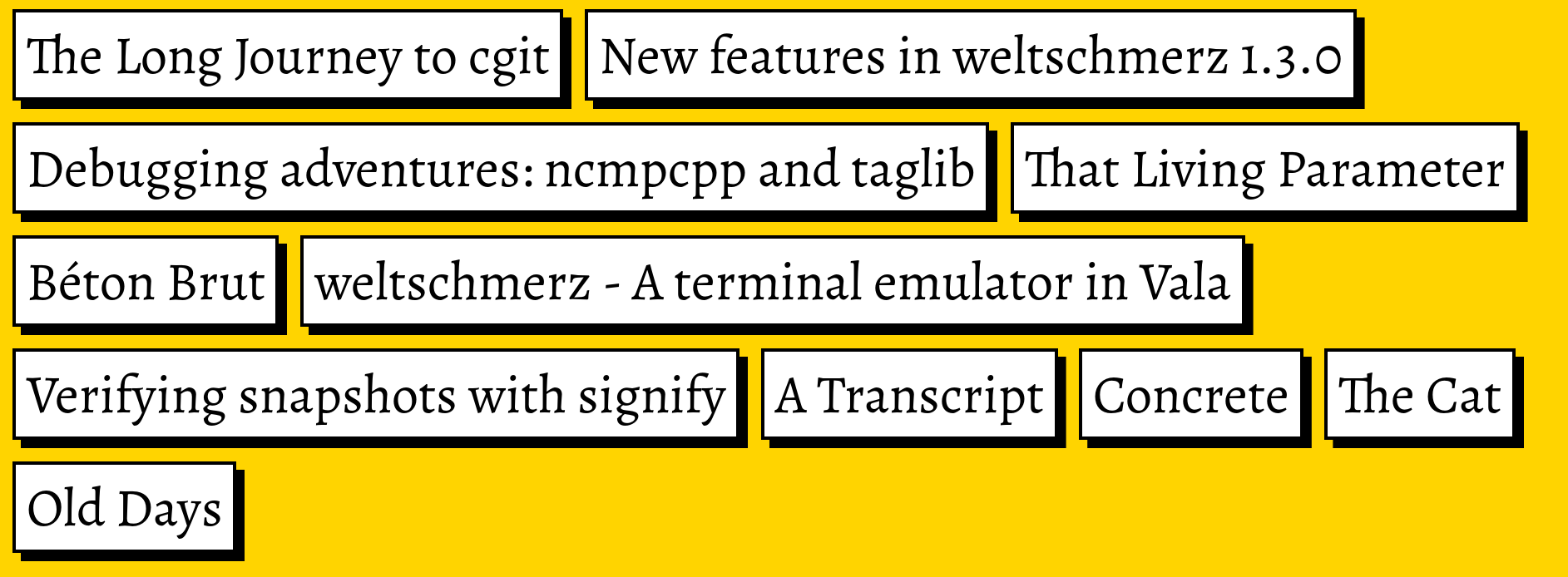
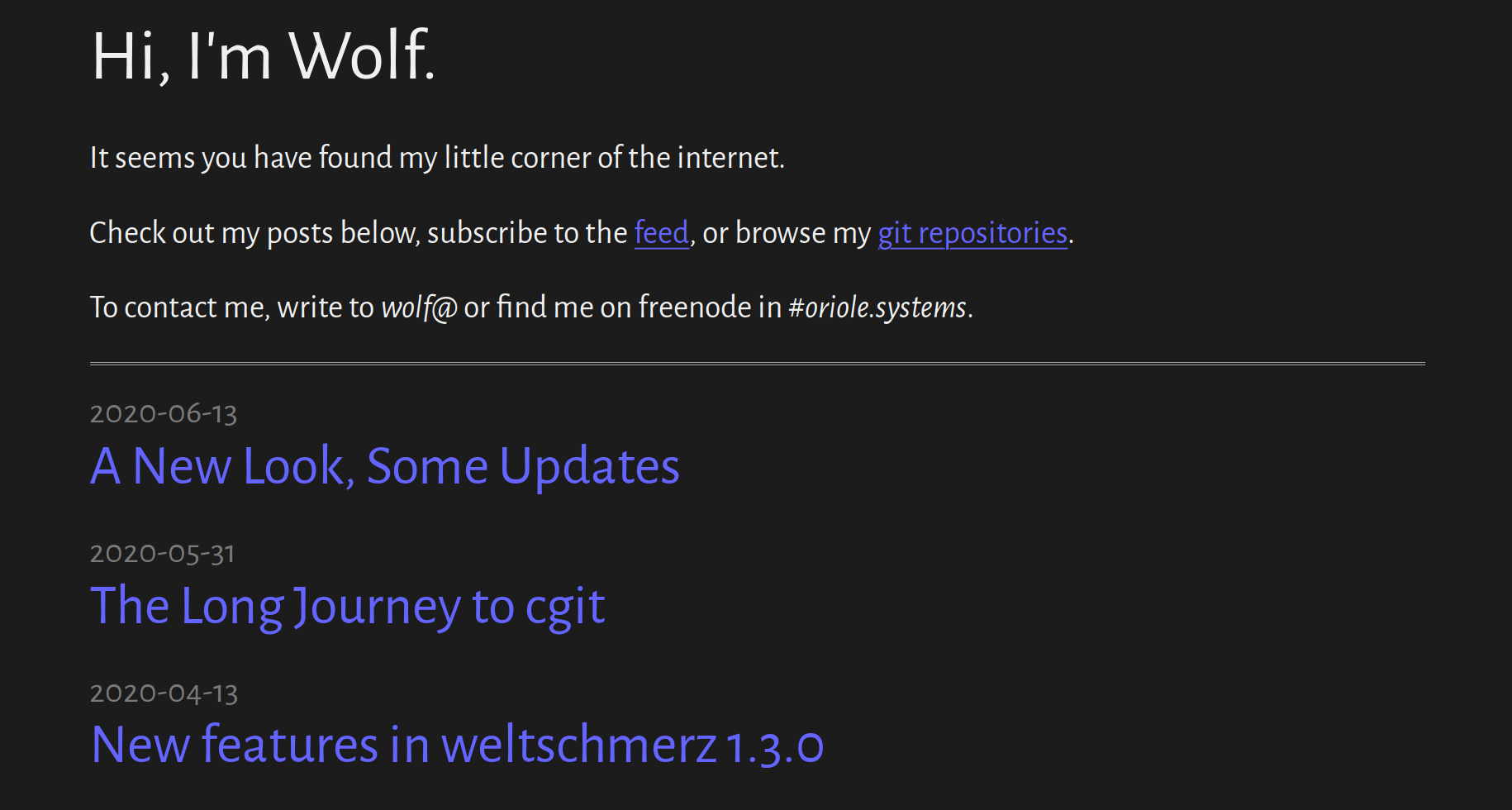
Gone is the previous brutalist, blocky, beautifully Oriole-yellow page, replaced by a simple minimalist top-to-bottom list of articles. I even decided to throw in a quick introduction as well. Whilst I still love the old design very dearly (it was based on countless design iterations, ideas, and experiments spanning about 6 months in total), it always clashed with all other content on this site. That was, of course, in a way intentional - the idea was to be as uncompromising as possible. For the time, it was the right thing to do. I was going through an extreme amount of turmoil (both externally and internally), and finally had something completely for myself with that design. It became a sort of safe haven, a space where I did not have to care much about the needs of others; a space in which I expressed myself without worry.

Over the last 5 months I have had lots of time to think and reflect, and learned a lot about myself. The current design therefore reflects a new-found confidence, and is more an example of easiness than of uncompromising and extremely idiosyncratic design. Maybe some time in the future I’ll be lucky enough to re-use parts of the old art style and keep it around for something that is more in tune with its complicated and personal history.
git-http-backend(1)
As mentioned in the
previous post, an outstanding item for
git.oriole.systems was support for the
“smart”1 HTTP protocol as supplied by
git-http-backend(1). This
is now implemented via a small
patch
for cgit: Whenever cgit is asked to handle a “cloneable” item, instead
of caching and serving it itself, it executes git-http-backend(1) and
lets that handle the rest. The advantage of this approach is that
there’s no additional configuration needed on the side of the web
server, barring the addition of the environment variables
GIT_PROJECT_ROOT and GIT_HTTP_EXPORT_ALL required for
git-http-backend(1) itself.
To my knowledge, it is not easily possible with Caddy 1 to set up the
complex2 structure needed to run cgit and git-http-backend(1) at
the same URL. Caddy 2 brings much improved path matching
support, so I may
change this again once I have migrated everything. For now, this simple
setup suffices.
Testing The Waters
I’ve also been working on getting things ready for the inevitable migration to Caddy 2. There’s still much to be done, and I don’t think I’ll be ready for at least another month. Firstly I want to give Caddy 2 some more time before I use it as a stable service (2.1 is already in beta and contains a lot of fixes). Secondly I have to make sure that every single part of my infrastructure will continue to work with Caddy 2, and that means a lot of testing.
Since I had been working on setting up cgit anyway, I decided to draft a new Caddyfile that is compatible with Caddy 2. For the most part, it went surprisingly well. I generally prefer the new syntax, and pretty much all new features are integrated very cleanly. The documentation could be improved in a few places, however. Most of the time there is a clear lack of cross-references, and if you don’t know how a certain part of the configuration is called, it is very hard to search for it.
There was one minor hitch to this effort. It seemed that no matter what
I did, I couldn’t get the fastcgi transport to work with slowcgi: the
PATH_INFO variable would just remain empty. After a few hours of
testing and digging, I could finally identify the root cause. Turns out
there was an ever-so-subtle bug in Caddy’s handling of the split
directive. I
reported the issue
upstream and sent along a small pull
request that was
promptly merged.
Dark mode and prefers-color-scheme
Finally, just yesterday I updated the whole site to respect the
prefers-color-scheme
CSS media feature. Whoever prefers dark websites and has told their
operating system or browser3 to use dark mode when available will
hopefully rejoice in not having their eyes burnt out when visiting my
site. This is arguably a small change, and inconsequential in the grand
scheme of things, but it was lots of fun to work on after the rather
more stressful crunch of getting cgit to work nicely.

I’m still playing around with the overall colour choice and composition, so you may see more or less significant changes down the road. The main focus will still be the default light design (as that is the one I prefer), but dark mode will not just be an afterthought. Feedback on this is very much welcome.
And by the way, if you are interested in how this site is put together, check out its Git repository.
-
I really wish it had a better name… ↩
-
Read: it needs regular expressions, which means that now I have one more problem. ↩
-
For Firefox, try setting
ui:systemUsesDarkThemeto1inabout:config.
Note: As of Firefox 87 this is no longer needed. You can now toggle between dark and light mode in the developer tools. ↩